
L’ombre portée est l’un des plus anciens effets de Photoshop et probablement l’un des plus connus. Il permet en quelques clics de distinguer visuellement les éléments de création de l’arrière-plan. Dans les exemples d’application suivants, nous vous montrons comment créer un effet moderne d’ombrage pour le contenu d’un site Web ainsi que des ombres réalistes pour le traitement d’images.
Les exemples d’application suivants sont issus de techniques relatives à la conception Web et au traitement d’image classique. Vous gardez peut-être en souvenir les épaisses nuances de noir que l’on distinguait à peu près derrière chaque bouton sur les sites Internet au début des années 2 000 ? Heureusement, cette tendance exagérée en matière de création est désormais révolue. Après quelques années pendant lesquelles on y a en grande partie renoncé, on commence à voir réapparaître la technique des ombres sur le Web. À la différence près cependant que cette fois-ci, elles ne sont utilisées que de manière très discrète et ciblée.
Dans le cadre du traitement d’image classique, l’angle d’incidence de la source lumineuse et l’arrière-plan sur lequel l’ombre tombe sont décisifs. Nous vous montrons comment créer dans Photoshop une ombre portée dure et une ombre très douce.
Création moderne d’une ombre pour un site Web
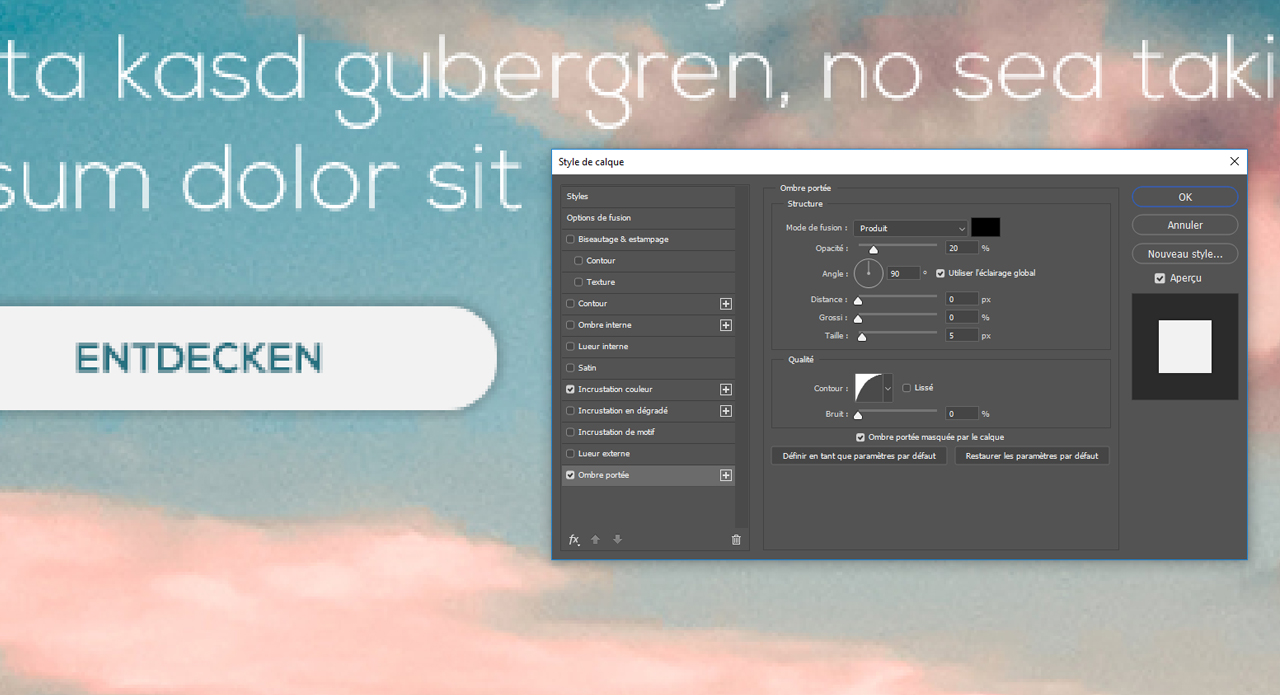
Prenons comme premier exemple d’application une page d’accueil colorée et attrayante ne comportant pas d’ombre. Celle-ci intègre des boutons qui pourraient attirer un peu plus l’attention s’ils étaient mis en valeur à l’aide d’une ombre. Pour créer une ombre portée, double-cliquez d’abord à l’aide du bouton gauche de la souris sur le calque avec le bouton. Dans les options de remplissage, vous pouvez ensuite sélectionner le dernier point tout en bas intitulé Ombre portée. En testant l’opacité de l’ombre portée à 100 % dans les options d’ombre portée, vous reproduirez exactement la tendance du début des années 2 000 : une ombre dure et nettement visible.
Aujourd’hui, la tendance est à « moins il y en a, mieux c’est ». Par conséquent, dans notre exemple, l’ombre portée doit mettre le bouton légèrement en évidence, tout en restant subtile.
Pour cela, faites d’abord glisser le curseur Opacité de l’ombre sur 20. Réglez ensuite la distance de l’ombre sur 0, pour ne pas avoir à spécifier un angle particulier. L’ombre doit être la même tout autour du bouton. Réglez ensuite la taille à 5 px pour adoucir l’ombre. L’ombre devrait être désormais discrètement visible, mais elle est encore un peu trop faible pour mettre le bouton en évidence.
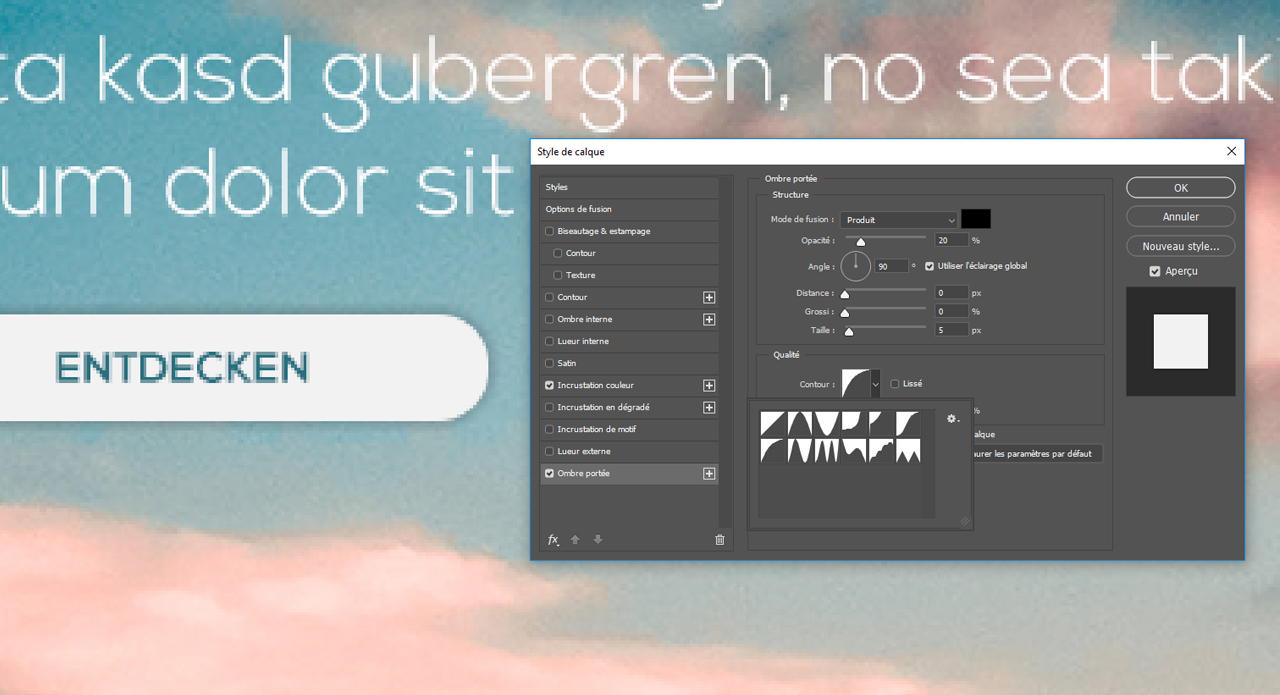
Pour rendre le bouton plus visible, cliquez sur le menu déroulant sous Contour. Vous pouvez sélectionner ici différentes façons de représenter votre ombre. Dans cet exemple, nous avons utilisé un contour arrondi.
Toutefois, vous n’aurez pas besoin de paramétrer à nouveau ces options pour tous les boutons suivants. Dans la fenêtre Calques, cliquez à l’aide du bouton droit de la souris sur le bouton contenant l’ombre créée et sélectionnez Copier le style du calque. Vous pouvez maintenant simplement appliquer l’effet à tous les autres boutons en cliquant à l’aide du bouton droit de la souris sur les calques et en sélectionnant Coller le style du calque.
Créer une ombre portée dure dans Photoshop
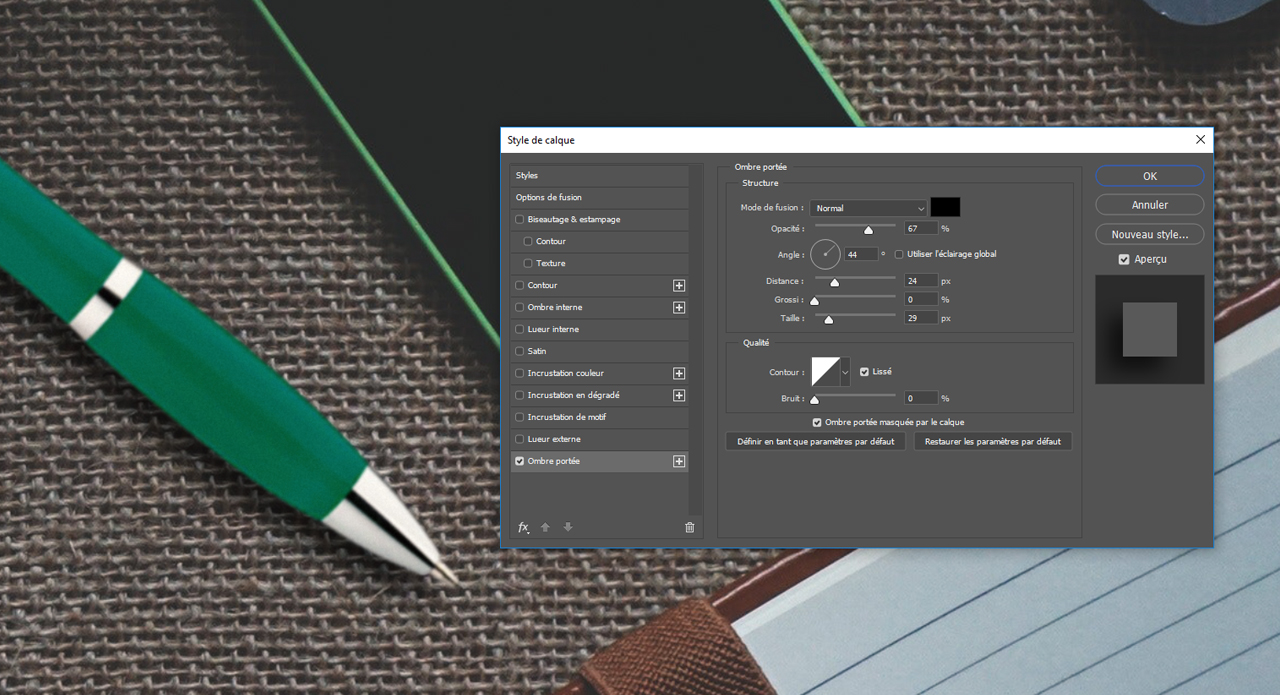
Il est souvent nécessaire d’ajouter des ombres lors du traitement d’image dans le cadre de la retouche d’images d’objets dans une autre image lorsque ces objets n’ont pas été photographiés dans les mêmes conditions. Dans cet exemple, nous voulons insérer un stylo bille dans une image comportant d’autres objets. Au préalable, l’effet optique et surtout la couleur du stylo bille ont déjà été adaptés au style visuel de l’image, de sorte qu’il ne manque que l’ombre de cet objet pour obtenir une représentation réaliste.
En raison de l’ombre projetée des autres objets de l’image, il est très facile de voir que la source lumineuse est située en haut à droite des objets. Ouvrez d’abord à nouveau les Options de remplissage via la fenêtre de calque et cochez la case sous Ombre portée.
Réglez d’abord l’opacité sur 67 % et l’angle de l’ombre sur 44 degrés. Ainsi, l’ombre sera alignée sur les ombres des autres objets. Réglez ensuite la distance sur 24 px et la taille sur 29 px. L’ombre projetée par le stylo bille semble déjà très réaliste. Toutefois, pour que l’impression visuelle globale soit correcte, le rapport ombre-lumière doit également être visible sur le stylo lui-même.
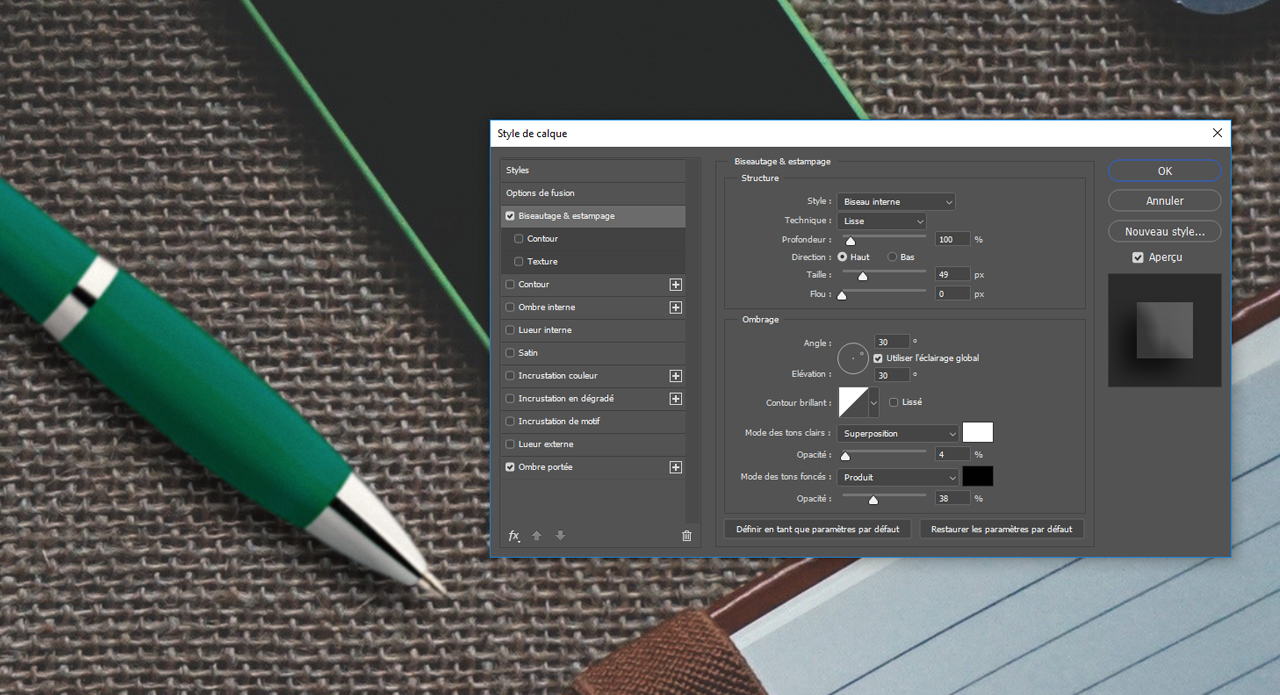
Pour cela, cliquez sur l’onglet Bord aplati et relief dans les Options de remplissage. Réglez ici une profondeur de 100 % et définissez une taille de 49 px. Vous pouvez ensuite ajuster l’exposition de la lumière à l’aide du petit cercle situé sous le point Ombrage. Sélectionnez un angle de 30 degrés à une hauteur de 30 degrés également. Enfin, réglez les lumières à 4 % et les profondeurs à 38 % à l’aide des curseurs en bas. Le stylo bille est désormais parfaitement adapté à l’image.
Créer une ombre douce dans Photoshop
Parmi tous les effets d’ombre, le grand classique reste l’ombre qu’une personne projette sur le sol ou sur l’arrière-plan devant lequel elle se tient sous l’effet d’une source lumineuse. Comme dans l’exemple 2, les contours d’une personne ont déjà été détourés, et il reste alors à créer une ombre sur un mur crépi. Ouvrez à nouveau les Options de remplissage depuis le calque de la personne détourée et cochez l’option Ombre portée.
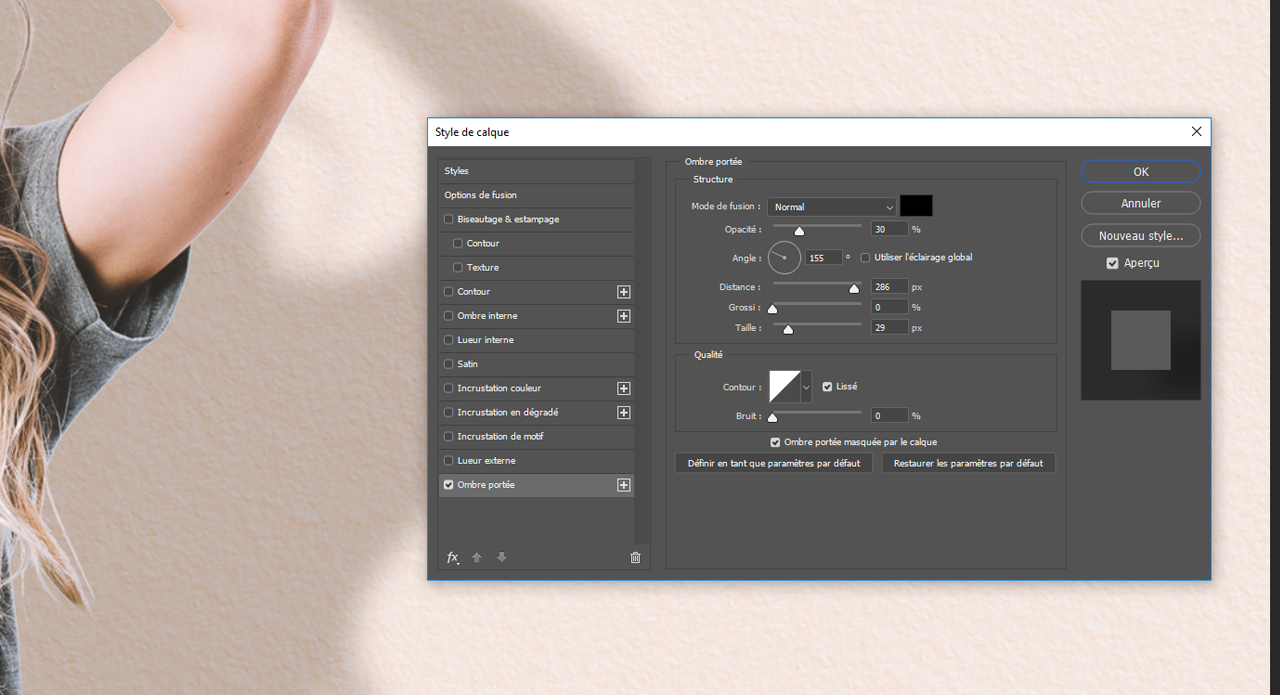
Dans ce cas, on suppose que la source lumineuse vient du haut à gauche. Pour un effet d’ombre réaliste, réglez l’opacité de l’ombre portée sur 30 % et l’angle sur 155 degrés. Définissez une distance de 286 et une taille de 18 px.
Conseil : dans Photoshop, si un curseur est tiré le plus possible vers la droite, cela ne signifie pas obligatoirement que la valeur est réglée au maximum. Dans l’exemple de la distance de l’ombre, vous pouvez aussi simplement saisir manuellement une valeur beaucoup plus élevée et l’ombre sera déplacée au-delà du maximum du curseur.
Venir faire mourir une ombre douce sur le côté
Les autres réglages de l’ombre portée restent définis selon les valeurs par défaut. La particularité d’une ombre projetée par une personne est qu’elle semble tout d’abord nette puis devient de plus en plus floue à mesure que la distance par rapport au fond augmente. Pour créer cet effet, l’ombre créée précédemment doit être définie comme calque séparé.
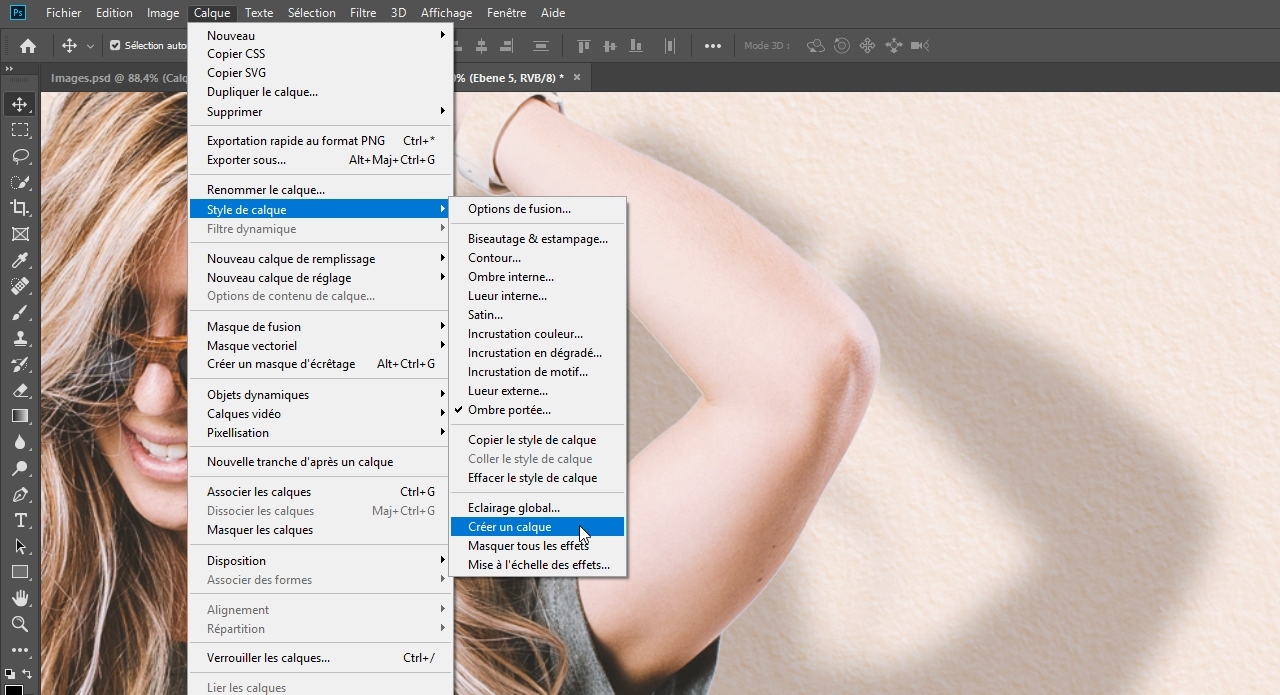
Pour cela cliquez sur Calque > Style de calque dans le menu supérieur, puis sur Créer un calque. L’ombre portée et la personne détourée se trouvent alors sur deux calques différents. Sélectionnez ensuite le calque de l’ombre et cliquez sur Filtres > Galerie de flous > Flous de champ dans le menu du haut.
À l’aide de ce filtre, vous pouvez maintenant insérer une zone de flou à des positions que vous aurez définies. Le premier point est placé approximativement à la hauteur du coude. Cliquez simplement sur votre image à l’aide du bouton gauche de la souris. Une zone de flou est créée, dont vous pouvez régler l’intensité à l’aide du petit curseur.
Cet exemple utilise une valeur de 150 pixels. Si nécessaire, vous pouvez également modifier manuellement la valeur dans le panneau de configuration de droite. Placez ensuite une deuxième plage de flou à la hauteur du ventre et réglez une valeur de 130 px. Enfin, ajoutez un troisième point légèrement en dessous de la hanche avec une valeur de 80 px. Cela rend l’ombre beaucoup plus réaliste et vous pouvez confirmer le flou ainsi réglé en cliquant sur OK.