Aujourd’hui, on peut trouver des articles promotionnels sur tous les salons et manifestations. L’un des plus populaires et des plus utiles est le stylo à bille. Avant de pouvoir emporter votre stylo à bille sur le salon, vous devez toutefois suivre quelques étapes importantes lors de sa conception. Ce tutoriel couvre l’ensemble du processus de travail, de la vectorisation du logo à la sélection des couleurs spéciales jusqu’au placement du logo.
Avant de commencer la conception du stylo à bille, certaines conditions doivent être remplies. Un stylo est un excellent support publicitaire qui peut être utilisé de manière flexible comme objet promotionnel. Cependant, en raison de sa taille, le stylo à bille n’offre qu’une gamme de design très limitée. De plus, le stylo doit être imprimé avec un procédé d’impression spécial, ce qui exclut les motifs complexes à l’avance. C’est pourquoi il est conseillé d’utiliser le logo de votre entreprise ou une marque publicitaire comme motif. Pour que le résultat soit tel que vous l’avez imaginé, le processus de conception correct doit être respecté et les spécifications de l’imprimerie respectées.
Sommaire :
- La zone imprimable avec modèle à télécharger
- Procédé d’impression : voici comment le stylo à bille est imprimé
- Préparation du logo pour l’impression
- Étape 1 : Vectoriser le logo (automatiquement dans Illustrator, en sous-traitance ou sans programmes Adobe)
- Étape 2 : Adapter le logo à la surface imprimable
- Étape 3 : Définir la couleur du logo et Créer une impression en blanc
- Étape 4 : Convertir la couleur CMJN du logo en une couleur spéciale Pantone
- Étape 5 : Exporter le logo
- Étape 6 : Vérifier les données d’impression
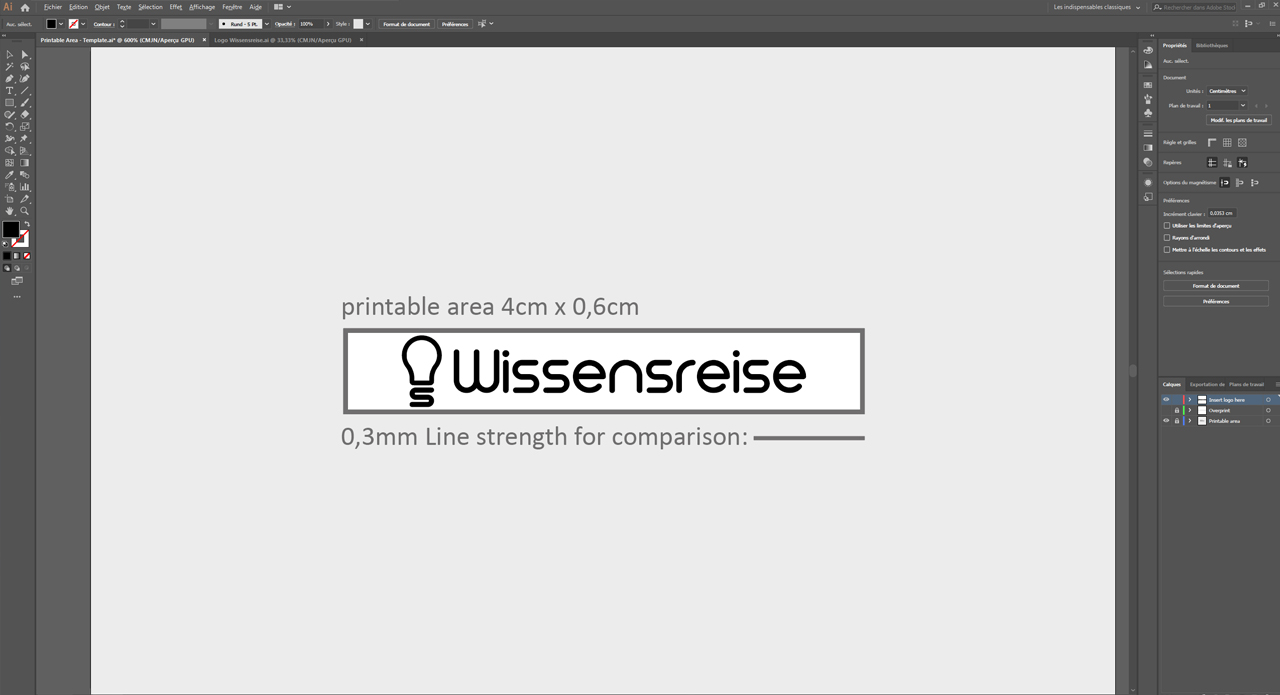
La zone imprimable
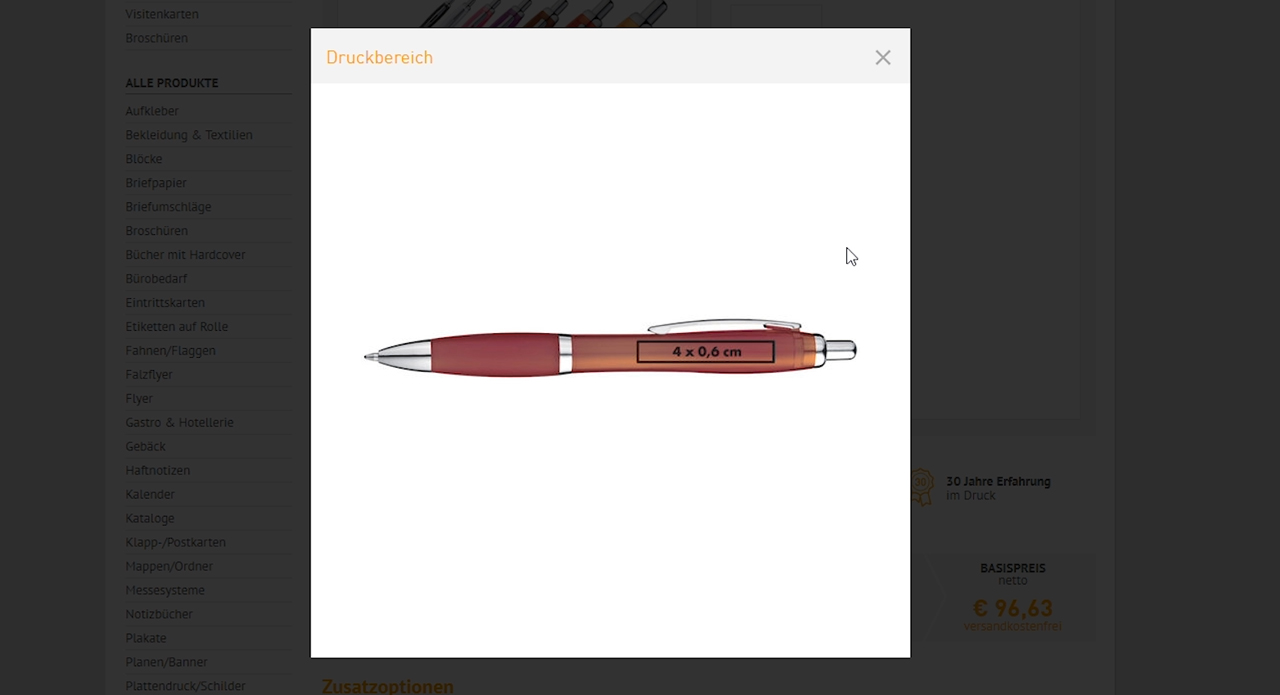
Dans la boutique en ligne d’Onlineprinters, vous avez le choix entre une variété de stylos à bille à imprimer. Selon le modèle, ils offrent des zones de design différentes. La surface imprimable habituelle des stylos à bille chez Onlineprinters est généralement de 4 x 0,6 cm. Assurez-vous d’abord que c’est le cas pour le modèle que vous avez choisi.
Dans cet objectif, cliquez sur Détails et ouvrez l’image de prévisualisation du stylo à bille. N’oubliez pas que la zone dédiée à la création est légèrement incurvée en raison de la forme ronde du stylo.
Modèle à télécharger (4 x 0,6 cm & 4 x 0,7 cm)
Pour un traitement plus rapide, vous pouvez télécharger notre modèle Illustrator et PDF avec une surface imprimable de 4 x 0,6 cm et 4 x 0,7 cm.
Voici comment le stylo à bille est imprimé
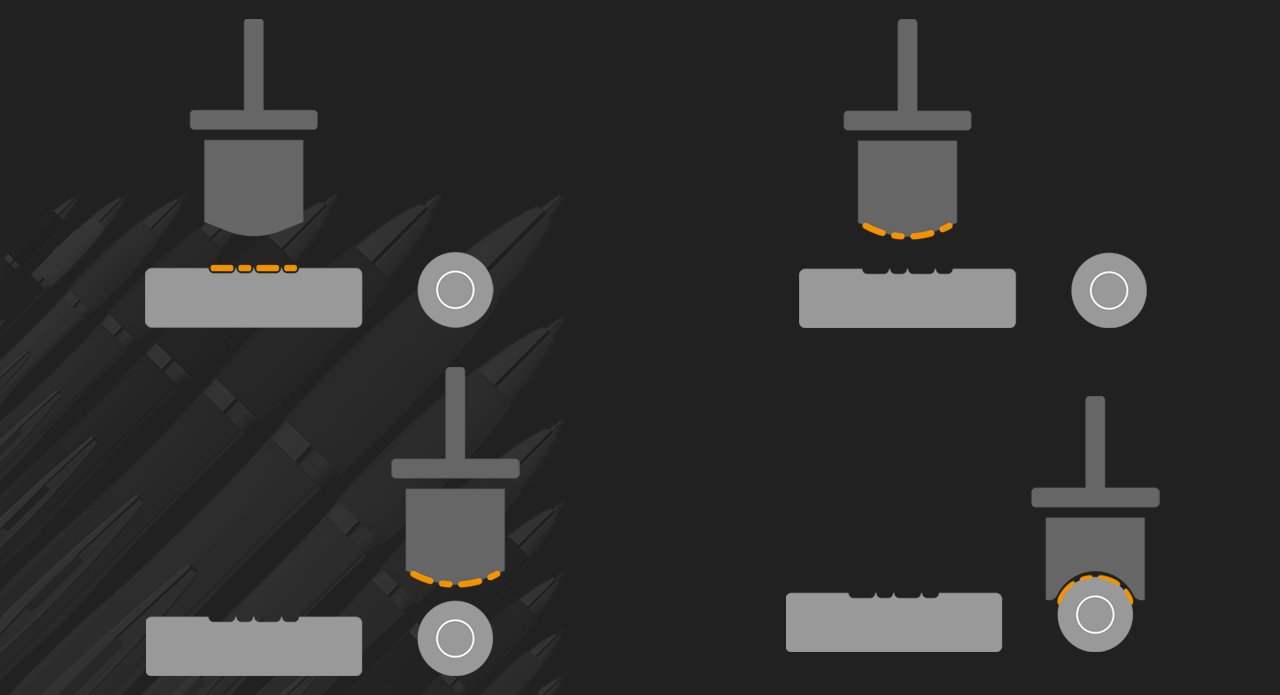
Un stylo à bille ne peut pas passer dans une imprimante comme une feuille de papier, mais doit être imprimé selon un procédé spécial. Dans le cadre du procédé de tampographie, l’encre est prélevée d’un gabarit par un tampon flexible et transférée sur le stylo. En raison du procédé d’impression, il n’est donc pas possible d’imprimer des motifs complexes avec les encres d’impression courantes Cyan, Magenta, Jaune et Noir (CMJK). Avec la tampographie, vous pouvez sélectionner un maximum de deux couleurs spéciales du système de couleurs Pantone Solid Coated System qui sont mélangées pour votre impression.
Exemple de projet : préparation du logo « Wissensreise » en vue de son impression
Dans cet exemple, le logo « Wissensreise » doit être préparé pour l’impression et adapté à la surface du stylo à bille personnalisable. Le logo sous forme de graphique matriciel en CMJN est le départ de notre projet. Pour une impression impeccable, le logo doit d’abord être converti en un graphique vectoriel et adapté dans le modèle à la zone imprimable. Définissez ensuite les couleurs spéciales et exportez le projet d’impression au format PDF.
Étape 1 : vectoriser le logo
Dans cet exemple, le logo est disponible sous forme de graphique matriciel en CMJN. Pour une impression ultérieure, il est important que le logo ne soit plus composé de pixels, mais de formes mathématiques. Ce n’est qu’à cette condition qu’il pourra être agrandi ou réduit à n’importe quelle taille sans perte de qualité.
Vectoriser automatiquement le logo dans Illustrator
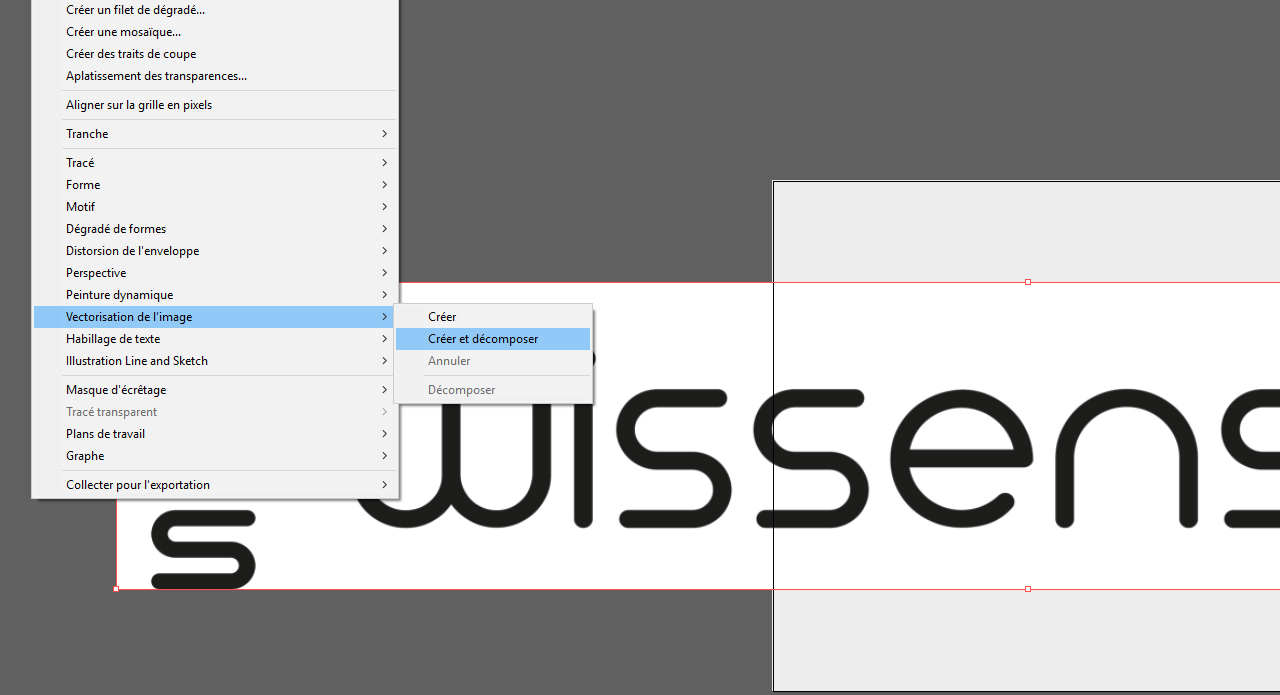
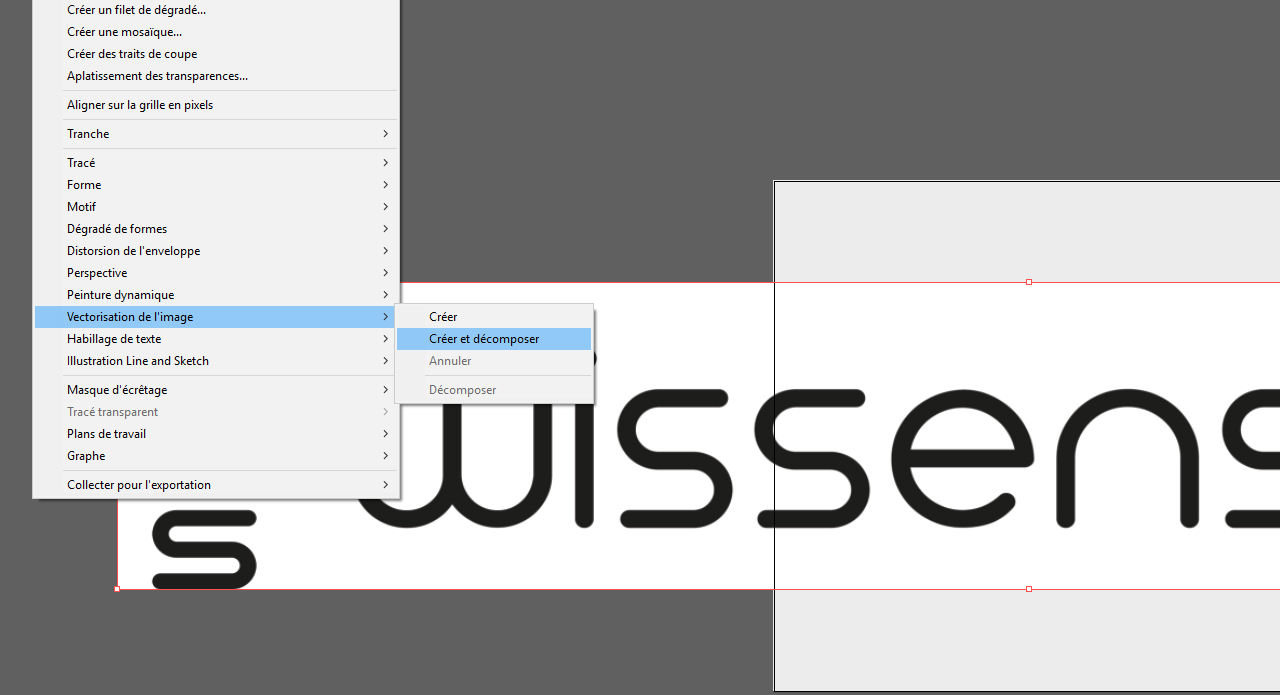
Si vous souhaitez vectoriser le logo vous-même, ouvrez d’abord un nouveau document dans Adobe Illustrator ou, pour sauvegarder une étape, ouvrez le modèle d’impression ci-dessus avec la zone imprimable. Comme Photoshop et Illustrator sont liés, l’outil de sélection vous permet de prendre facilement votre logo de Photoshop sans l’arrière-plan et de le glisser-déposer dans Illustrator. Illustrator est un programme de graphiques vectoriels, il est donc capable de vectoriser automatiquement vos graphiques matriciels. Pour ce faire, cliquez sur Objet > Traceur d’images dans le menu supérieur, puis sur Créer et convertir. Le programme reconnaît automatiquement les bords de votre logo et les vectorise.
Notez que cette fonction peut fonctionner plus ou moins bien et dépend fortement des conditions de votre logo. Par exemple, il peut arriver que la vectorisation automatique insère des points de chemin inutiles et crée ainsi des bords inesthétiques.
Après vectorisation automatique, vérifiez au plus près votre logo pour éviter toute erreur lors de la conversion et corrigez-les si nécessaire.
Afin de créer les meilleures conditions possibles pour la vectorisation automatique dans Illustrator, assurez-vous que le contraste entre le logo et le fond soit le plus élevé possible. Pensez à colorer le logo en noir au préalable et de le convertir ensuite en Illustrator.
Engager une agence spécialisée
Si votre logo est trop complexe pour la vectorisation automatique ou si Illustrator n’est pas disponible, vous pouvez engager une agence spécialisée ou un graphiste afin de convertir votre logo en graphique vectoriel. Le logo est reproduit de manière professionnelle à la main et est ensuite disponible à d’autres fins.
Vectoriser le logo sans les programmes Adobe
Si vous ne disposez pas d’un programme de vectorisation Adobe, vous pouvez également convertir votre logo
• à l’aide d’outils en ligne (p. ex vectorization.org)
• ou le dessiner manuellement avec des programmes hors ligne.
Pour plus d’informations sur ces méthodes et sur l’aptitude des logos à la vectorisation, voir la section Espace Aide / F.A.Q. d’Onlineprinters.
Dans nos tests, le service gratuit vectorization.org a obtenu des résultats relativement bons. Mais attention ! Les outils de vectorisation en ligne ne peuvent être utilisés que pour la gravure laser et la sérigraphie / tampographie monochrome. Veillez également à spécifier la couleur spéciale dans le nom du fichier (exemple : le nom de votre projet_Pantone 14-00216 Lint).
Étape 2 : adapter le logo à la surface imprimable
Si vous avez inséré le logo dans le modèle d’impression avec la zone imprimée, vous remarquerez que le logo est nettement trop grand. Pour adapter le logo à la zone imprimable, sélectionnez d’abord le logo, maintenez le bouton gauche de la souris appuyé sur une poignée d’angle et avec les touches Alt et Maj enfoncées en même temps, réduisez la taille de votre logo jusqu’à ce qu’il entre dans la zone imprimable. Si les directives de conception de votre entreprise le permettent, vous pouvez mettre à la même hauteur votre logo et la marque verbale afin d’optimiser l’utilisation de la surface.
Lorsque vous avez placé votre logo, vérifiez la largeur de la ligne. Ni le logo ni la marque verbale ne doivent être inférieurs à la valeur recommandée de 0,3 mm, de sorte que tous les éléments puissent être imprimés visiblement et intégralement.
Si la largeur de ligne de votre logo est manifestement trop petite, vous pouvez essayer de la renforcer plus tard dans Illustrator. Pour ce faire, marquez le logo et cliquez sur Objet > Chemin > Déplacer le chemin. Dans le panneau de commande qui s’ouvre alors, vous pouvez définir jusqu’à quel point étendre la largeur de ligne. Essayez d’abord par petits pas pour obtenir les détails et les contours de votre logo.
Étape 3 : définir la couleur du logo
Colorier d’abord le logo en CMJN si la valeur Pantone n’est pas connue
Pour colorer le logo (dans cet exemple, commencer par l’ampoule) dans Illustrator, créez d’abord les valeurs des couleurs habituelles de votre logo en CMJN si vous ne connaissez pas les valeurs de la couleur spéciale correspondante (Pantone). Pour ce faire, ouvrez d’abord la fenêtre Nuancier et créez un nouveau champ de couleur. Dans cet exemple, le champ de couleur a les valeurs suivantes C : 0, M : 30, J : 85 et K : 0. Pour une meilleure vue d’ensemble, vous devez affecter un Nom de champ de couleur. Le nom utilisé ici est « Logo Orange ». Le blanc doit être utilisé comme couleur pour la marque verbale.
Créer une marque verbale dans le logo pour l’impression en blanc
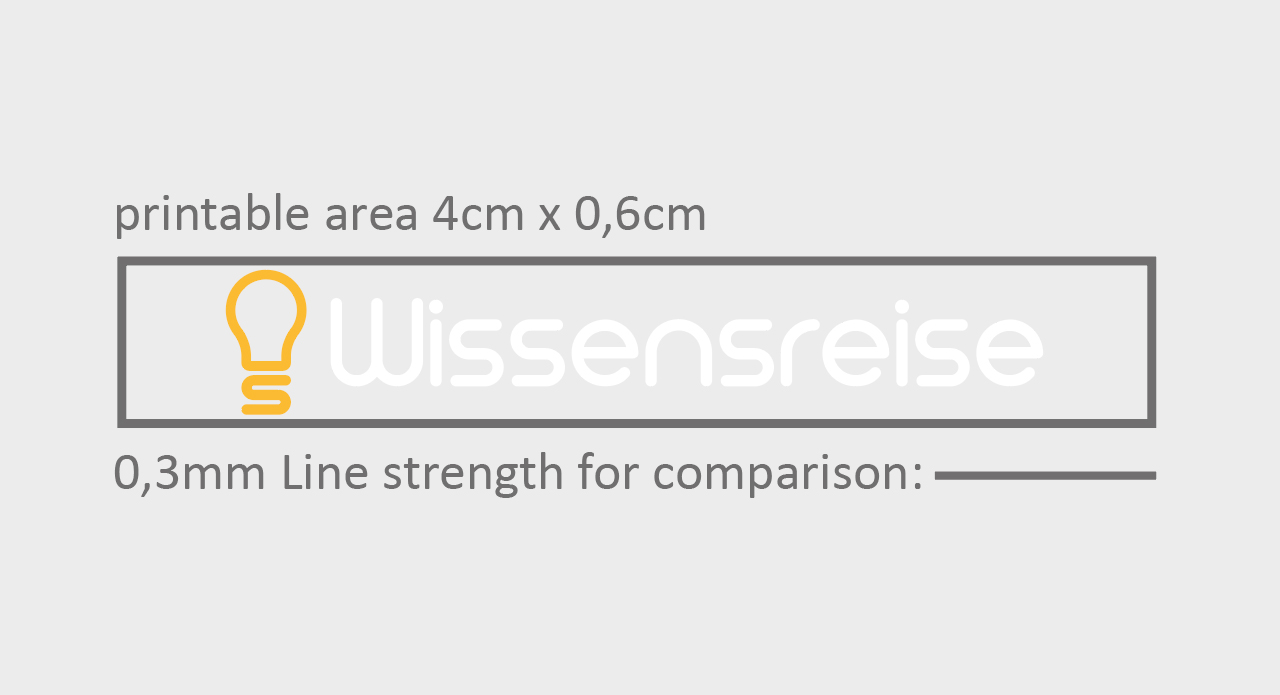
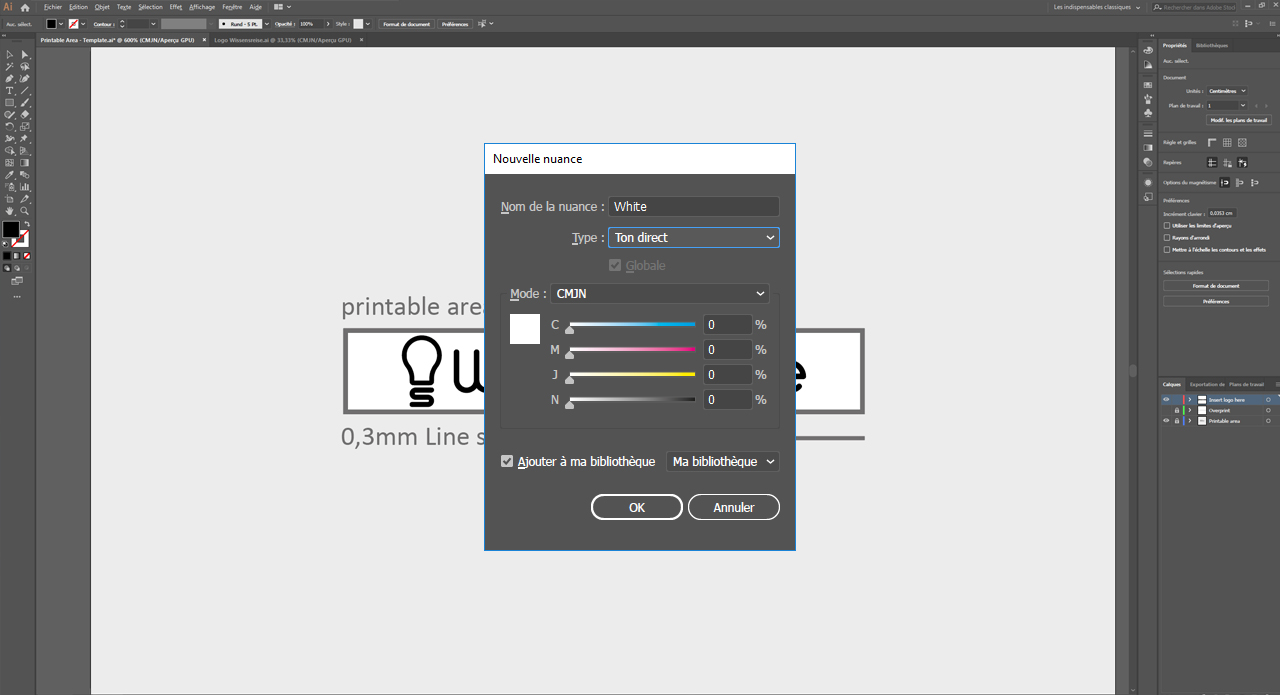
Lors de l’impression d’articles promotionnels, Onlineprinters indique les spécifications spéciales devant être respectées pour l’impression en blanc. Créez d’abord un nouveau champ de couleur et définissez la couleur sur blanc. Attribuez ensuite le Nom du champ de couleur « Blanc » puis réglez la Chromaticité sur « Couleur aplat ». Ces réglages sont essentiels pour l’impression en blanc.
Lorsque vous choisissez un stylo, optez toujours pour une couleur qui contraste fortement avec votre logo. Dans cet exemple, on sait à l’avance que le logo est orange et la marque verbale est blanche. On peut alors utiliser un stylo à bille de couleur bleue, par exemple, afin d’être certain que le logo et la marque verbale soient clairement visibles par la suite.
Étape 4 : convertir la couleur CMJN du logo en une couleur spéciale Pantone
Comme déjà mentionné, votre article promotionnel ne peut pas être imprimé en CMJN en raison du procédé d’impression spécial, mais uniquement avec des couleurs spéciales. La couleur CMJN de l’ampoule doit donc être convertie en une couleur spéciale.
Si vous ne connaissez pas la valeur exacte de la couleur de votre logo en tant que couleur Pantone, Illustrator peut vous aider. Le programme utilise les étapes suivantes pour sélectionner les couleurs spéciales requises dans le système de couleurs Pantone Solid Coated qui sont les plus proches de vos valeurs de couleur CMJN.
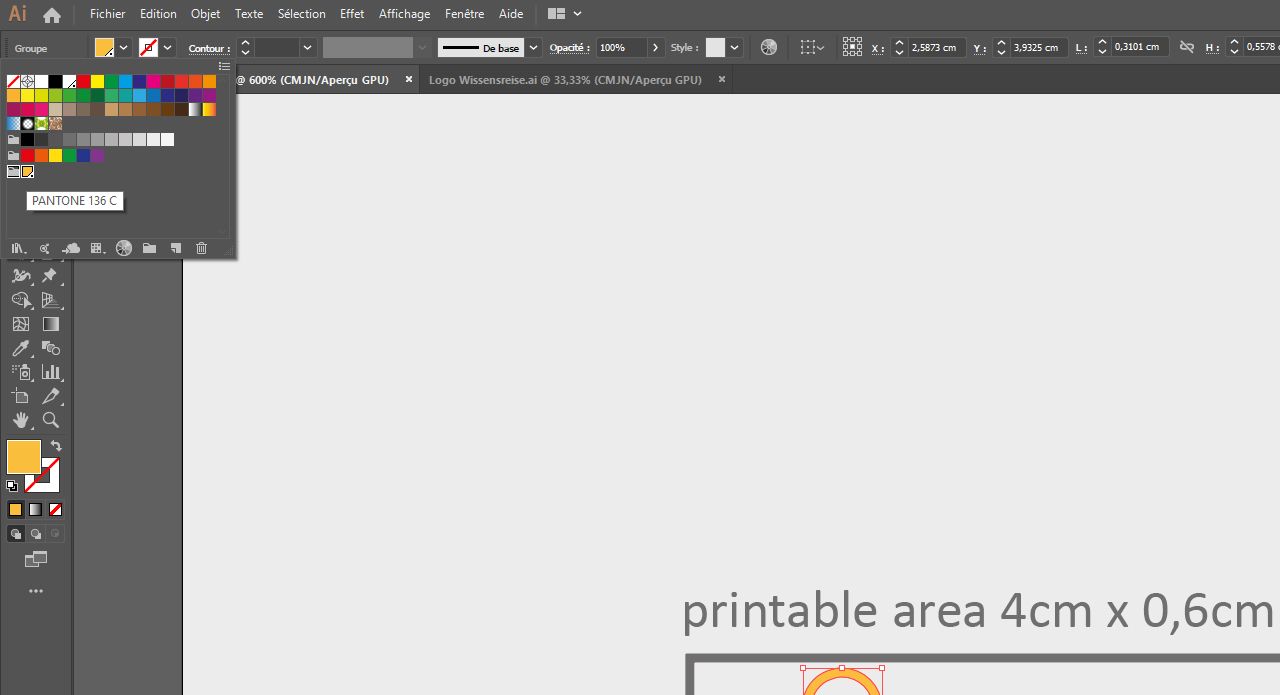
Sélectionnez votre ampoule de couleur, puis ouvrez à nouveau le Nuancier et créez un nouveau groupe de couleurs. Le logo marqué comprendra une copie de la couleur orange créée dans le nouveau groupe de couleurs. Ensuite, cliquez sur l’icône du Dossier de votre groupe de couleurs, puis sur l’icône Modifier ou appliquer le groupe de couleurs.
Dans le panneau de commande qui s’ouvre alors, vous n’avez besoin que du menu déroulant dans la partie inférieure. Ouvrez le menu et sélectionnez l’option Diagramme de chromaticité et Pantone Solid Coated. Confirmez ensuite le panneau de commande en appuyant sur OK. Ouvrez à nouveau le nuancier et passez la souris sur le champ de couleur orange dans le nouveau groupe de couleurs.
Illustrator devrait maintenant avoir échangé la valeur de couleur contre la valeur de couleur Pantone correspondante. Dans cet exemple, la couleur orange a été convertie en Pantone 136C.
Étape 5 : exporter le logo
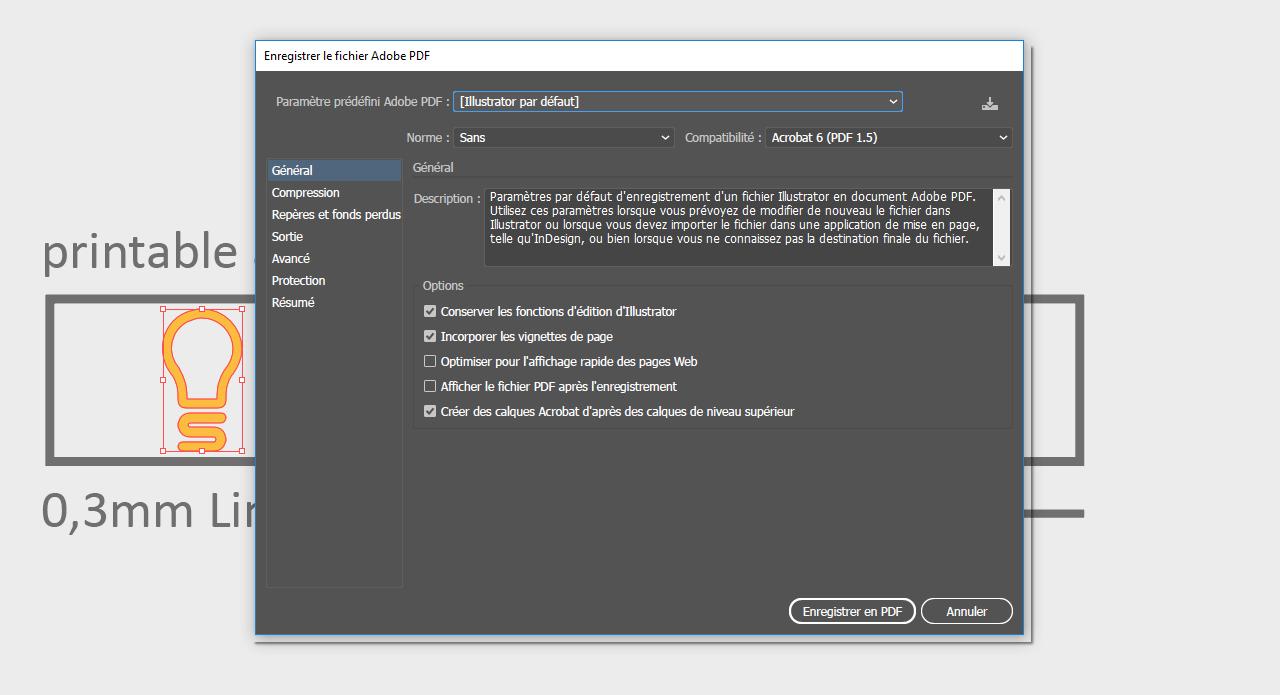
La configuration produit de la boutique en ligne d’Onlineprinters précise que le motif d’impression doit être livré au format PDF. Si vous avez utilisé le Modèle d’impression avec la zone imprimable, masquez tout sauf votre logo dans la Fenêtre des calques. Cliquez ensuite sur Fichier > Enregistrer sous. Dans le panneau de commande qui s’ouvre, sélectionnez comme type de stockage PDF et cliquez à nouveau sur Sauvegarder. Dans le panneau de commande suivant, définissez que le projet est une impression de haute qualité et assurez-vous que l’option « No Color Conversion » soit sélectionnée dans l’onglet Sortie. Cliquez ensuite sur Sauvegarder et exporter votre logo.
Important : assurez-vous que le fichier que vous souhaitez exporter ne contienne que ce que vous voulez imprimer. Dans ce cas, seul le logo est exporté dans les couleurs souhaitées sans calques supplémentaires ou autre.
Étape 6 : vérifier les données d’impression

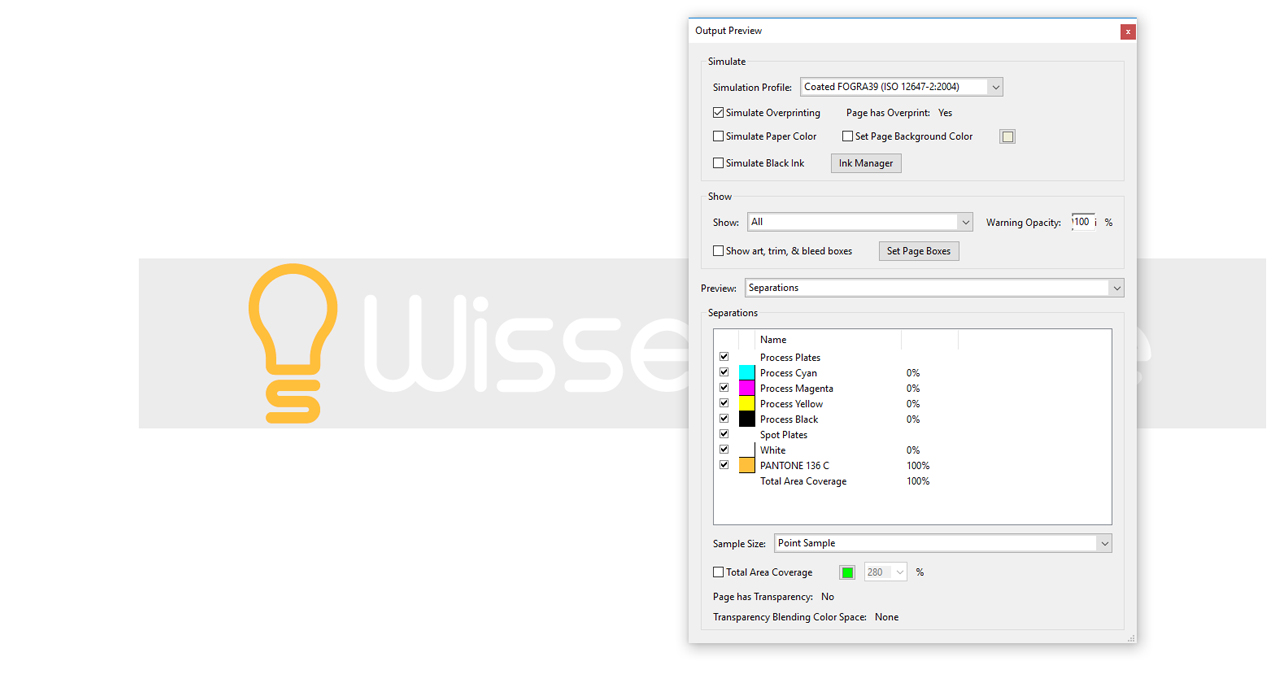
À l’aide d’Adobe Acrobat Pro, vous pouvez vérifier après l’exportation de votre projet d’impression si toutes les conditions sont remplies pour l’impression. Pour ce faire, ouvrez d’abord votre PDF dans Adobe Acrobat Pro et cliquez sur Outils. Ici vous choisissez l’outil Production imprimée puis cliquez dans la barre de menu de droite sur Prévisualisation en sortie.
Dès que le panneau de commande pour l’aperçu de sortie s’ouvre, vous verrez les couleurs spéciales créées dans la liste ci-dessous. Pour vérifier qu’elles sont au bon endroit, passez simplement votre souris sur votre logo. Dans l’exemple du logo « Wissensreise », 100 % de la valeur de couleur Pantone 136C est affichée dès que le bouton de la souris est déplacé sur l’ampoule. Si vous avez suivi toutes les étapes correctement jusqu’à présent, vous pouvez maintenant zoomer sur votre logo aussi près que vous le souhaitez, il ne perdra rien de sa netteté
Crédits:
tutoriels (texte et vidéo) et création réalisés par le concepteur multimédia Christoph Ullrich.